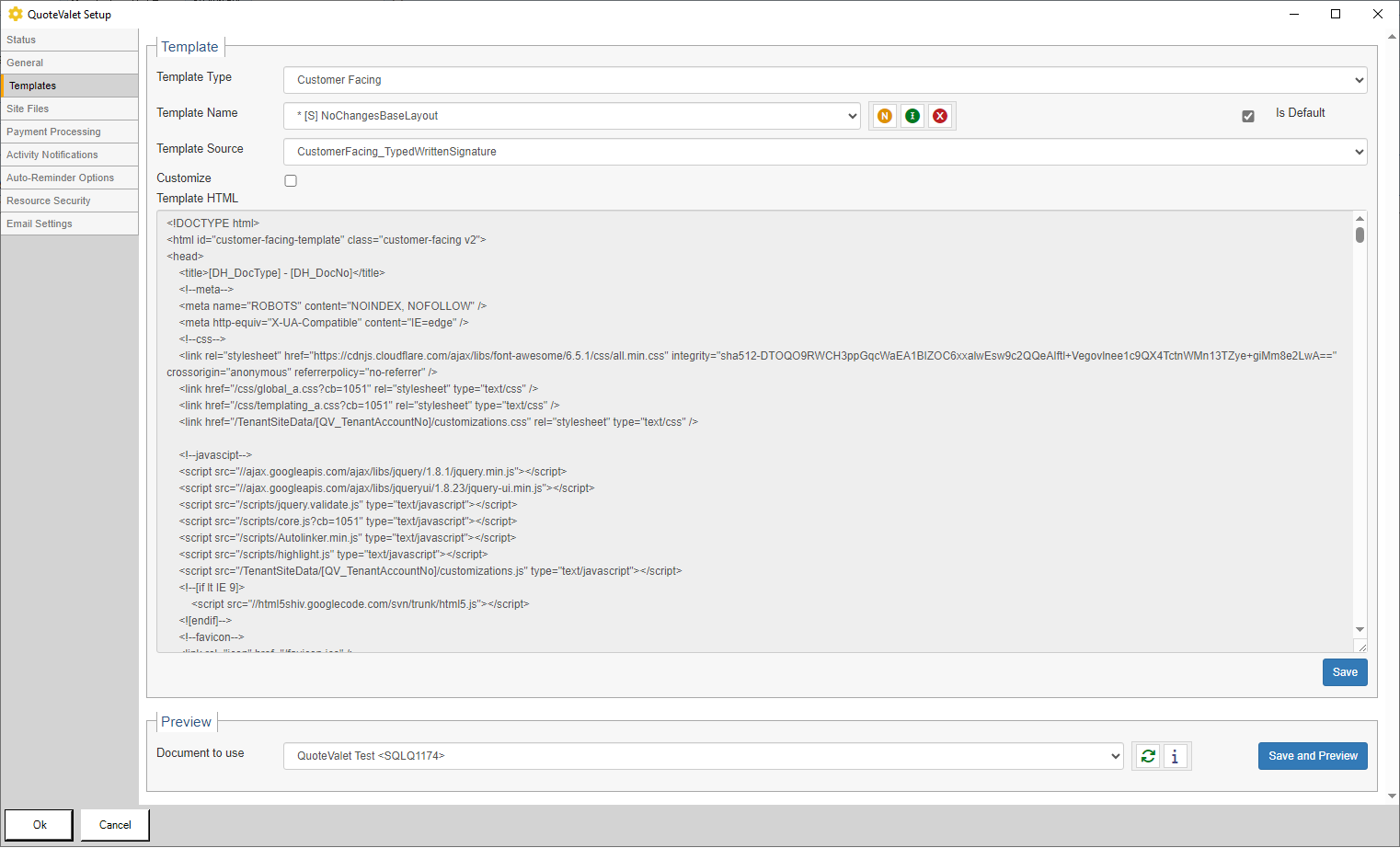
The templates tab is where all the QuoteValet templates can be viewed and customized. QuoteValet templates can be branded with your own company’s logos, colors, fields, etc.
The QuoteWerks fields from the DocumentHeaders and DocumentItems are available to be added or removed from the templates. Users can have multiple templates that show some fields and hide others.
You can also add editable fields on the QuoteValet templates such as the CustomText fields from the DocumentHeader or DocumentItems for customer input integration. This enables the customer to directly enter information into these fields or choose from lists. The customer input is then synced back into the quote in QuoteWerks.
Important: The QuoteValet layouts are written in HTML and CSS coding and only users who have experience with advanced web design should attempt to make changes to the QuoteValet layouts. |

QuoteValet comes with eight different layout types. These include the Acceptance Confirmation, Approval Request, Customer Facing, Notification Email, Notification SMS, Peer Review, Sales Rep Facing, and Quote Recall and can be found under the “Template Type”.
Template Types
Acceptance Confirmation
This is the layout the customer sees when they have accepted a quote through QuoteValet.
Approval Request
This is the layout users and managers see when a QuoteWerks document is submitted for approval via the settings under the Document Approval Settings.
Customer Facing
This layout is what the customer will see when opening a quote sent from QuoteValet.
Notification Email
This layout is the email template that the user of QuoteWerks will see when they receive an email notification from QuoteValet. This same template is used for notifications that the quote has been viewed, submitted a question or comment, an expired quote was viewed, the auto-reminders, the quote was accepted, and payment was made.
Notification SMS
This layout is for the text messages that will be sent when a large quote is accepted in QuoteValet.
Peer Review
This layout is for the Peer Reviews in QuoteValet. When a user submits a quote for Peer Review through QuoteValet their quote will be uploaded to the QuoteValet.com servers and this is the layout that the other users in QuoteWerks will see when they review the quote.
Sales Rep Facing
This is the internal view of the quote. This is what the QuoteWerks user sees when looking at the quote on QuoteValet.com. This ensures that the view is not logged as a view by the customer since it is a QuoteWerks user viewing the quote. It is also where users can comment on the quote internally without the customer ever seeing the comments.
Quote Recall
This is the layout the customer sees when a QuoteWerks user has “recalled” a quote. Recalling a quote allows you to customize a message for the user notifying them that you needed to make a change and update the quote. This is better than deleting the quote as recalling a quote will bring them to a customized page so they know you recalled the quote and not that the link is non-functional.
QuoteValet Mobile PDF Template
This is the layout the customer sees when a QuoteWerks user has created a quote in QuoteValet Mobile as a PDF.
QuoteValet Order Form
This is the layout the customer sees when a QuoteWerks user has created a shopping cart order form in QuoteWerks for the customer. The Shopping cart order form enables customer to purchase directly from the user without having to accept a quote. It also enables multiple customers to order from the same form as they will provide their own contact information when they are ready to place their order.
The template type specifies which type of template you are editing or creating. For example, if you select the “Customer Facing” template type, this means that any template you create or edit will be what the customer views when they open your quote in their web browser.
Once you have selected the template you would like to make changes to you have a few options. Using the  buttons you can create a new template under that type, rename an existing template, or delete the template.
buttons you can create a new template under that type, rename an existing template, or delete the template.
The  checkbox for the templates tell you if the template you are currently editing is the default for the Customer Facing templates or if it is the live template that is being used for the other seven templates. To set a new template as the default for Customer Facing simply check this box when editing your template. Check the “Is Live” box to make that template live for the Acceptance Confirmation, Approval Request, Notification Email, Notification SMS, Peer Review, Quote Recall, and Sales Rep. Facing.
checkbox for the templates tell you if the template you are currently editing is the default for the Customer Facing templates or if it is the live template that is being used for the other seven templates. To set a new template as the default for Customer Facing simply check this box when editing your template. Check the “Is Live” box to make that template live for the Acceptance Confirmation, Approval Request, Notification Email, Notification SMS, Peer Review, Quote Recall, and Sales Rep. Facing.
Once you are ready to customize the template select the “Customize” radio button. This will now let you make changes in the Template HTML window.

Tip: When editing your HTML, it is recommended to select all and copy it out to a program like Notepad, Notepad++, Visual Studio, or similar to do the editing. Always be sure to save a backup copy of your customized HTML in a local txt file in case you need to revert to it. |
|---|
After making changes to the template be sure to save it before clicking out of the template box. Once you have completed your changes you can preview your template before finalizing it and exiting the edit window. In order to this you will need to have already created a QuoteValet Test document.
This can be done in QuoteWerks by creating a blank document and saving it as “QuoteValet Test”. You will then need to upload that document to QuoteValet as if you were sending it to a customer.

Once you have done that your document will appear in the Preview area.

Click on the Save & Preview button once you are ready to preview your changes.
We have several different public standardized templates:
CustomerFacing_TypedWrittenSignature
This is our standard QuoteValet template format. It includes the Template Header section, Company Information section, Document Header section, Line Item Detail section, Acceptance section, and Questions section. This Document Header section includes a link to the attached PDF file. This Template allows the customer to type their name while it produces a written-look signature.
CustomerFacing_TypedSignature
This is similar to the standard template in that it includes the Template Header section, Company Information section, Document Header section, Line Item Detail section, Acceptance section, and Questions section. This Document Header section includes a link to the attached PDF file. This Template allows the customer to type their name and then type a "signature".
CustomerFacing_DrawnSignature
This template is very similar to our standard template. The only difference is that the Acceptance section allows your customer to provide a written digital signature with their mouse. When using a tablet, your customer can sign with their tablet pen (or their finger).
CustomerFacing_InlinePDF
This template includes the Template Header section, Company Information section, an in-line PDF of the quote, Acceptance section, and Questions section.
Essentially, this template inserts your PDF file that QuoteWerks generated into the middle of the QuoteValet template, replacing the Document Header and Line Item Detail sections. Doing this has an upside and a downside. The upside is that you've already formatted the layout to generate a PDF file to look exactly how you want it, and that is what will be inserted using this template. If you don't use this inline PDF QuoteValet template, then you'll need to spend the time to try and customize the QuoteValet HTML template to match the same formatting as your QuoteWerks quote.
While the upside is that you don't have to re-create the layout format in the QuoteValet HTML template, the downside is that the quote is not interactive; your customer can't choose optional line items, etc., but they can still sign electronically.
CustomerFacing_NoDetailSection
This template includes the Template Header section, Company Information section, Document Header section, Acceptance section, and Questions section. This Document Header section includes a link to the attached PDF file.
This template is used to send the QuoteValet quote to the customer, have them view the attached PDF file, and then sign electronically. No line items are displayed, and as a result, the quote is not interactive; your customer can't choose optional line items, etc., but they can still sign electronically.
CustomerFacing_NoPDF
This template includes the Template Header section, Company Information section, Document Header section, Line Item Detail section, Acceptance section, and Questions section. This Document Header section does NOT include a link to the attached PDF file.
Due to the complexity of QuoteValet and the need to have advanced HTML/CSS knowledge, we do not offer direct technical support for QuoteValet modification. We do, however, have professional services, which you can contract with to get the customization services that you need.
If you have your own developers on staff, you can make modifications on your own. To access the HTML to do this, go to Tools -> Options menu > QuoteValet tab, then click on the [Setup] button. This will bring you to the Templates tab, as discussed above.
The "CustomerFacing" Template Type is the most common, and the one the customer will be presented with. You can make direct changes to the HTML code there under the Templates tab.
To modify the visual look of the template, you'll need to make changes to the CSS. To do this, click on the Site Files tab, then download the "sample-customizations.css" file listed there. By default, it should save to the \QuoteWerks\QuoteValetSiteFiles folder. Click Open Containing Folder.
When you open the "sample-customizations.css" file, you'll notice it contains instructions on how to modify the CSS to perform certain changes to it, and also to educate yourself on CSS. You can make your changes to the "sample-customizations.css" file, then rename the file from "sample-customizations.css" to "customizations.css".
Then, in the Site Files tab, upload the newly renamed "customizations.css" file. This will replace the existing "customizations.css" file for your QuoteValet account. Once the file is uploaded, just refresh your QuoteValet Insight page in the browser window, and you will see the updated CSS in effect. By modifying the HTML and the CSS, you can make almost any changes you want.
Next, see Site Files Tab.
Related Topics: